html中空格的代码,HTML中空格的代码解析与处理方法
你有没有想过,为什么在HTML里打出来的文字,有时候会自动变成一行呢?是不是觉得有点神奇?别急,今天就来给你揭秘HTML中空格的代码,让你对网页设计有更深的了解。
一、HTML中的空格之谜

在HTML的世界里,空格可是个有趣的小角色。它既可以是你的好朋友,也可以是你的大麻烦。不信?那就来看看吧!
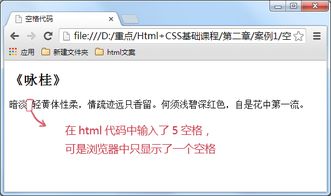
想象你正在写一篇博客,里面有一段话:“这是一个非常有趣的HTML空格问题。”如果你直接在文本框里输入这段话,你会发现,当这段话被渲染到网页上时,空格会自动消失,变成了一行。这是为什么呢?
二、HTML中的空格代码揭秘

其实,HTML中的空格问题,主要是由HTML代码中的特殊字符引起的。这个特殊字符就是“ ”。
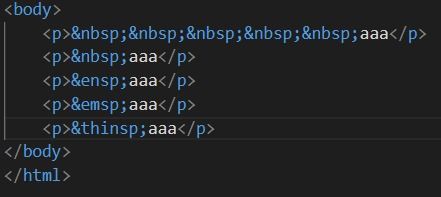
“ ”是HTML中用来表示空格的代码。当你输入这个代码时,浏览器会将其渲染为一个空格。这就是为什么你在HTML文本框中输入的空格会消失的原因。
但是,有时候我们并不想使用“ ”来表示空格。比如,我们想要在HTML中插入一个空行,这时候就需要用到另一个特殊字符——“
”。
三、空格代码的妙用

1. 调整文本对齐:在HTML中,我们可以通过调整空格的多少来改变文本的对齐方式。比如,在标题前加上一些空格,可以让标题看起来更加突出。
2. 美化排版:在网页设计中,适当的空格可以让页面看起来更加美观。比如,在段落之间加上一些空格,可以让段落之间的间距更加合理。
3. 避免乱码:有时候,我们在输入HTML代码时,可能会不小心输入一些特殊字符,导致网页显示乱码。这时,我们可以使用空格代码来替换这些特殊字符,从而避免乱码的出现。
四、空格代码的注意事项
1. 避免过度使用:虽然空格代码在网页设计中有着重要的作用,但过度使用空格代码会让网页看起来杂乱无章。因此,在使用空格代码时,要适度。
2. 兼容性问题:不同的浏览器对空格代码的支持程度不同。在使用空格代码时,要注意浏览器的兼容性问题。
3. 语义化:在HTML5中,推荐使用CSS样式来调整文本的间距,而不是使用空格代码。这样做可以提高网页的语义化程度。
五、
通过本文的介绍,相信你对HTML中的空格代码有了更深入的了解。在今后的网页设计中,合理使用空格代码,可以让你的网页更加美观、易读。不过,也要注意适度使用,避免过度依赖空格代码。让我们一起,用HTML打造出更加精彩的网页吧!
版权声明:本站严格遵守《信息网络传播权保护条例》,仅分享已标注来源的公开事实信息,不复制原创内容。若权利人认为内容侵权,请于30日内联系,我们将立即核实并删除。网站邮箱;yuzhibolangzi@gmail.com 通知邮箱谢谢!
举报邮箱:yuzhibolangzi@gmail.com
 微信客服
微信客服 微信公众号
微信公众号



